As an expansion designer in the event that you are presenting your code to Magento commercial center you should be comfortable with code sniffer, Magento just acknowledges the augmentations which are based on their coding guidelines, and to check the code whether it is observing the standard or not we use code sniffer with Magento coding standard principles.
The code sniffer that Magento uses is Sqiz Lab’s code sniffer, which checks the code on some PHP code measures check, for example, PEAR coding standard or PSR,
as a matter, of course, it utilizes PEAR coding standard or you can change to some other standard by essentially utilizing with this command :
$ phpcs --standard=PSR2 /path/to/code-directoryMagento uses its own code standard, which you can find on git:
https://github.com/magento/magento-coding-standard
It is a serious time taking to initially construct a module and test code standard and fix them, so it is decent to include the coding standard look into the manager itself, so as you compose code you can quickly fix the standard issues. Presently we will perceive how we can include the Magento code standard check, in visual code studio editorial manager or VS Code.
There is as of now a Sqiz labs code sniffer augmentation accessible for versus code so we simply need to introduce that arrange it to help Magento2 standard.
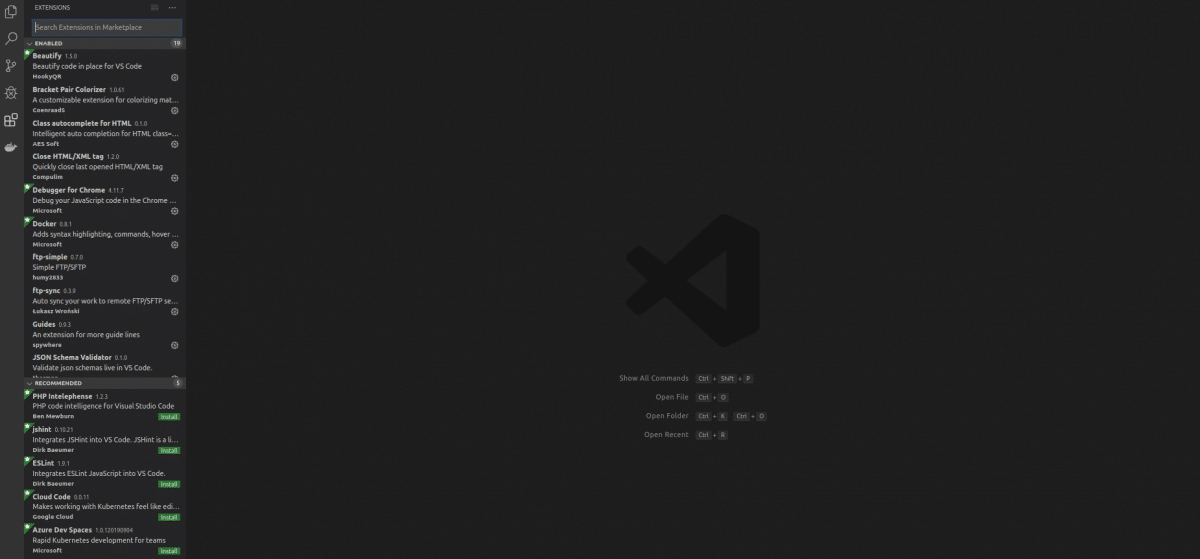
Open your visual code studio and press ctrl + move + x it will open the Extensions tab like the above image
Presently scan for ‘phpcs’ and you will get numerous outcomes yet I have introduced Loannis Kappas expansion, presently click the green introduce catch on the hunt thing and code sniffer will get introduced on your editorial manager, presently to arrange magento2 standard initially introduce the Magento coding standard library utilizing writer on your framework with this direction:
$ composer create-project magento/magento-coding-standard --stability=dev InstallationDir
Utilizing the above order Magento code standard will be introduced in your framework as an independent programming bundle. Presently in the wake of introducing code standard again open your versus code supervisor and press: ctrl + move + p it will open the order bed in that quest for open settings and snap on open settings in JSON, and include these two lines:
---- "phpcs.executablePath": "Path-To-InstallationDir/vendor/bin/phpcs", "phpcs.standard": "Path-To-InstallationDir/Magento2/ruleset.xml" ----
‘Way To-InstallationDir’ will be your way to the Magento coding standard establishment index.
Presently restart your proofreader and it will begin indicating code standard issues against Magento2 Code Standard on the fly, as beneath:

All the yellow underlined articulations are code sniffer issues, when you will float on then it will demonstrate to you the issue portrayal with the goal that you can fix it.