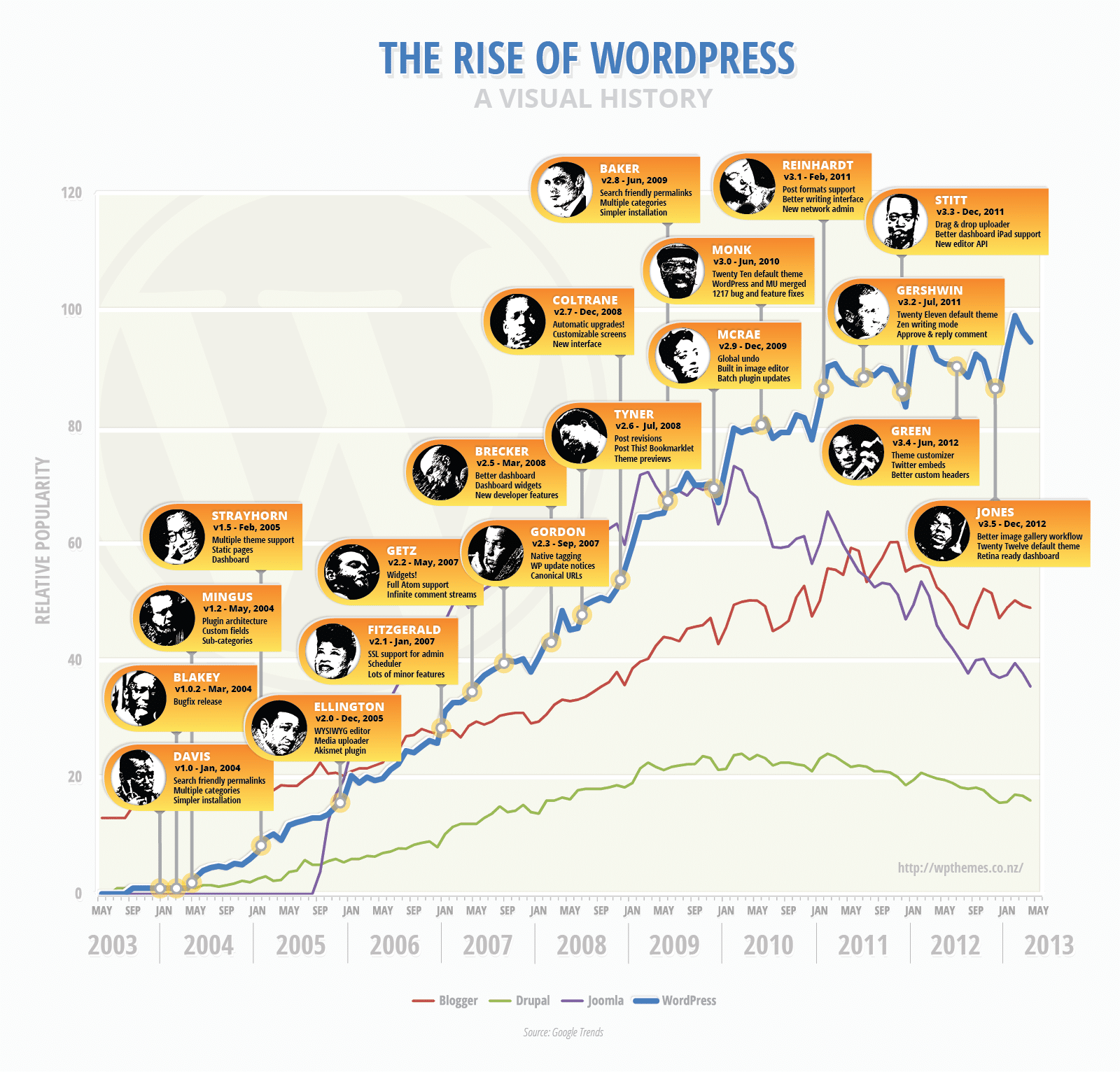
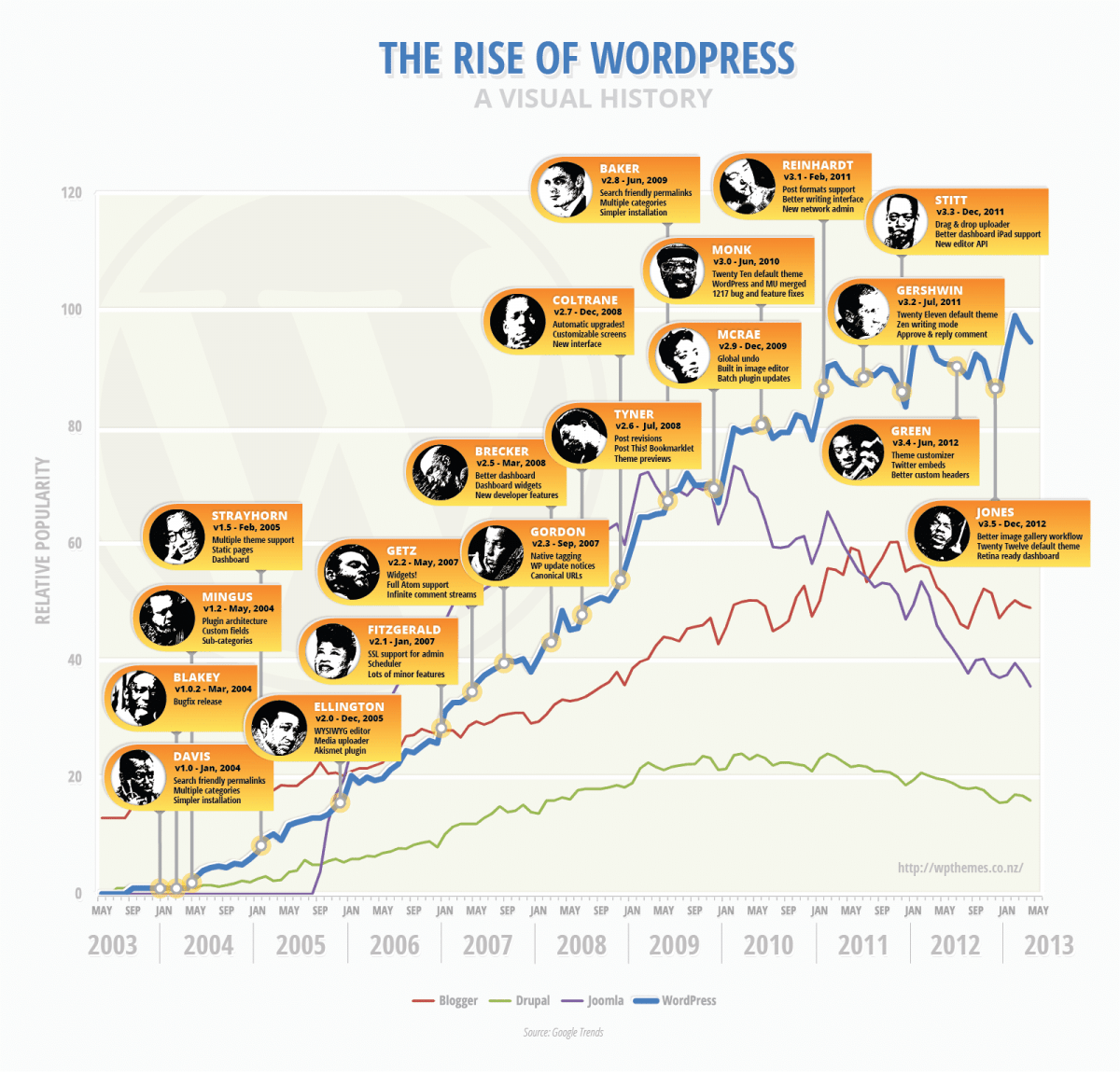
Would you like to think about the historical backdrop of WordPress? On the off chance that you are beginning a WordPress blog or site today, at that point you see a prevalent web designer which fueled over 32% of all sites on the web. In this article, we need to investigate the historical backdrop of WordPress to demonstrate to you how it developed after some time.
The tale of WordPress reveals to us how open source networks work to make something so helpful without trading off programming opportunities. WordPress undertaking is driven by a network of committed designers, clients, and supporters (Related: Why is WordPress free?).
WordPress began in light of the fact that the improvement of a current blogging programming b2/cafelog was suspended by their primary engineers. In 2003, two clients of b2/cafelog, Matt Mullenweg and Mike Little, chose to construct another stage over b2/cafelog.
They most likely didn’t have a clue about what they are going to begin an adventure that would in the end advantage a large number of clients around the world, make a huge number of occupations, and an entire industry of engineers, architects, scholars, bloggers, and web distributers would make their living off it.
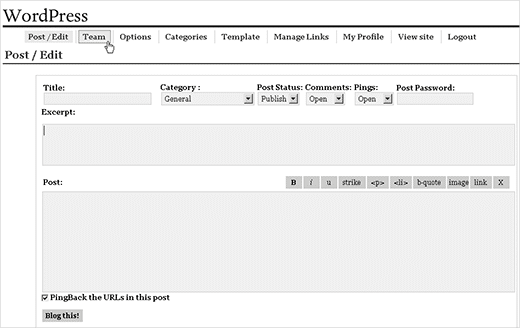
On May 27, 2003, Matt declared the accessibility of the primary adaptation of WordPress. It was generally welcomed by the network. It depended on b2 Cafelog with noteworthy enhancements. The primary adaptation of WordPress incorporated another administrator interface, new layouts, and created XHTML 1.1 agreeable formats. The post editorial manager resembled this:
With the expansion in the quantity of clients, WordPress began showing signs of improvement with the assistance and enthusiasm of the network.
In February 2005, WordPress 1.5 accompanied Pages, remark control apparatuses, new default subject Kubrick, and a totally new Theme System. Matt declared topics with these words:
In 1.5 we have made a unimaginably adaptable subject framework that adjusts to you instead of expecting you adjust to it. You can have your whole weblog gone through a solitary document, much the same as in the past, or you can actually have an alternate format for each and every unique class. It’s to such an extent or as meager as you need. We’ve additionally broken regular site components like headers, footers, and sidebars into their own records so you can roll out an improvement in one spot and see it wherever right away. “Matt Mullenweg – Announcing WordPress 1.5”
In December 2005, WordPress 2.0 was discharged with another administrator dashboard. This new administrator territory was a finished update of the organization screens in WordPress.
It utilized JavaScript and DHTML to improve a UI where clients didn’t have to stack a page to play out some basic errands. Clients were currently ready to add classifications and labels to posts without leaving the post editorial manager or erase remarks without reloading the remarks screen.
It was the principal discharge that accompanied Akismet hostile to spam module pre-introduced. It likewise accompanied a WordPress database reinforcement module, wp-db-reinforcement, which was then dropped in 2007. Another first for this discharge was the presentation of a functions.php document in the Theme System.
On March 1, 2006, Automattic, the organization established by WordPress fellow benefactor Matt Mullenweg, recorded the trademark enlistment for WordPress and WordPress logo.
In 2008, a website architecture organization called Happy Cog joined the WordPress undertaking to help structure another WordPress administrator interface. An ease of use study was led to structure the administrator UI.
During the time new highlights, for example, shortcodes, a single tick refresh, and worked in module establishment were added to WordPress with various discharges.
In June of 2010, Automattic, the organization established by WordPress fellow benefactor Matt Mullenweg, moved the responsibility for trademark and logo to the WordPress Foundation. This was a critical crossroads in WordPress history, since it guaranteed that WordPress will proceed to develop, and isn’t reliant on an organization or a gathering of designers to proceed with the task.
On June 17, 2010, WordPress 3.0 was discharged. It was a significant advance towards WordPress as CMS. This discharge presented a few highlights, for example, custom post types, better custom scientific categorizations, custom foundations, header, menus, logical assistance on administrator screens, and so forth. WordPress MU venture was converged into WordPress center to make Multisite systems.
It likewise accompanied Twenty Ten, which began the custom of another default subject for every year.
In 2011, Post organizations and administrator bar advanced into WordPress.
Around that time, some truly cool WordPress modules were fabricating incredible eCommerce stages over WordPress. This empowered WordPress clients to make online stores and construct amazing web based business sites utilizing WordPress.
In 2012, topic customizer, subject sneak peaks, and new media chief were presented. These highlights immensely helped new clients in making picture exhibitions and reviewing topics before they change to another topic.
In 2013, WordPress 3.7 accompanied the new programmed updates highlight that permitted WordPress to consequently refresh your site’s product for minor discharges. The programmed updates highlight is fundamentally the same as what Google Chrome program does. A few clients didn’t care for the component, so we composed an instructional exercise on the best way to handicap automatibecometes.
At this point WordPress had just turned into the most mainstream CMS on the planet.
In December 2013, WordPress 3.8 was discharged which presented MP6, the new WordPress administrator interface. This new interface was responsive and was planned to give a superior client experience to clients, on any gadget or screen size.
On April 16, 2014, WordPress 3.9 was discharged. It concentrated on improving the WordPress visual post proofreader. Pictures would now be able to be relocated straightforwardly into the post editorial manager. Clients are presently ready to alter pictures directly inside the editorial manager and see their exhibition sees inside the proofreader. WordPress 3.9 likewise presented live gadget sneak peaks, sound playlists, and a few different upgrades.
More refinements were made to WordPress center during the time with consequent WordPress 4.0 and WordPress 4.1 discharges.
2014 was likewise the primary year when non-English downloads for WordPress outperformed English downloads.
In 2015, WordPress 4.2, 4.3, and 4.4 were discharged. These discharges concentrated on improved limitation, emoticon support, topic customizer, and setting down the foundation for the WordPress REST API.
Around the same time, WooCommerce, the most famous WordPress eCommerce module was obtained via Automattic (the organization established by WordPress fellow benefactor Matt Mullenweg).
In 2016, WordPress 4.5, 4.6, and 4.7 were discharged. Each discharge presented some new highlights and upgrades. Most eminent changes during the year were streamlined updates for modules and topics, content recuperation by utilizing program stockpiling, and custom css include for topic customizer. Before the year’s over, WordPress.org reported effectively supporting HTTPs
In 2017, WordPress 4.8 and 4.9 were discharged. These discharges carried a few new default gadgets to include sound, video, pictures, display, rich content, and HTML. These discharges likewise laid the preparation for the new WordPress square supervisor.
In 2018, WordPress 5.0 was discharged with a shiny new altering background. The new WordPress square proofreader undertaking was codenamed Gutenberg.
What’s next for WordPress?
WordPress is continuously evolving to address the needs of the millions of web publishers around the world. The direction of WordPress directly depends on the needs of users. We can safely assume that it will continue to empower people around the world to create wonderful web spaces.
We hope this article helped you understand the history of WordPress. You may also want to see how WordPress works behind the scenes (infographic) and what are the best WordPress plugins that every website should use.