

We are ikodes Technology company

Would you like to think about the historical backdrop of WordPress? On the off chance that you are beginning a WordPress blog or site today, at that p.

As an expansion designer in the event that you are presenting your code to Magento commercial center you should be comfortable with code sniffer, Mage.

With IoT infiltrating in each segment of our lives, individuals are putting resources into current advances and getting a charge out of the advantages.

1. Magento Magento is the most dominant eCommerce stage based on open source innovation. This prevalent stage accompanies the overhauled forms and off.

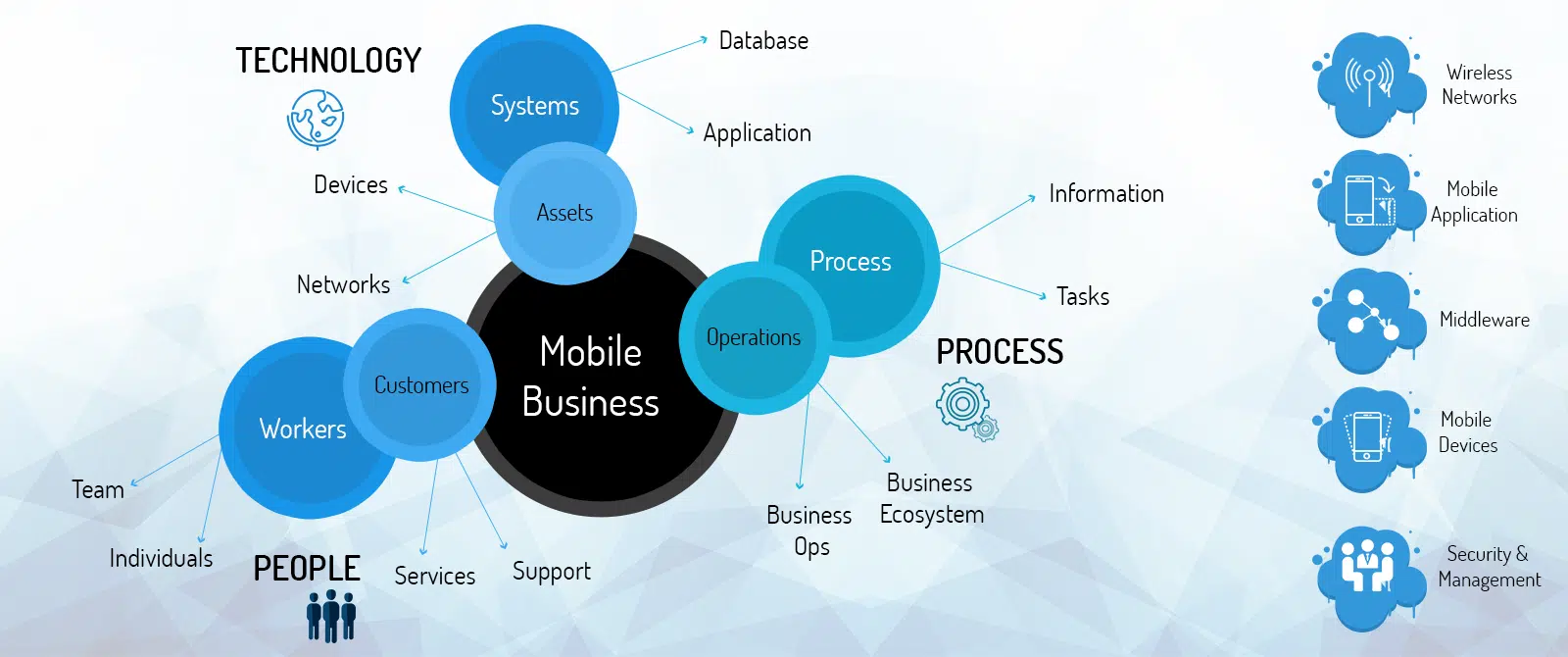
To prevail in business today, tasks are progressively advanced. From intelligent sites, eCommerce, client confronting applications, and intern.

An appealing website, is a vital base of a business organization. If you have just decided, to shift your company from brick and mortar way to an onli.

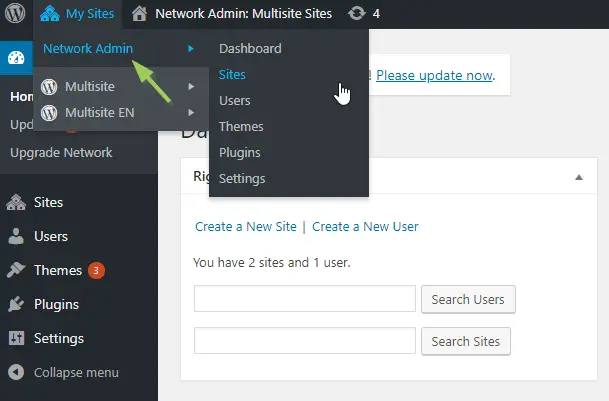
WordPress accompanies a component to make various sites utilizing the equivalent WordPress arrangement. A WordPress multisite system enables us to run.

WordPress has turned into a standard for each web dependable individual. CMSs are its ideal case, which is utilized to oversee undertaking content. C.

Dynamic Web Apps (or PWAs) are still piece of 2019 most smoking web patterns. These cutting edge web applications burden like standard site pages or s.

Do you know about 30 percent of eCommerce site depend on WooCommerce joining and have been utilizing this stage for online stores for quite a .
History of WordPress